حل مشكلة عناصر الصور لا تحتوي على قيَم width وheight محدَّدة افتح تقارير المنارة ، ووجدت أن المشكلات والأخطاء الأولى ظهرت خطأ cls ، ووجدت أن عرض الصورة وارتفاعها لم يتم تحديدهما في blogger ، وكانت الحلول كلها يدوية ، أما في WordPress فقد كان الحل جاهزًا من خلال المكون الإضافي.
افضل طريقة لحل مشكلة لا تحتوي عناصر الصورة على عرض وارتفاع واضحين لمدونات بلوجر دعونا نفهم مشكلة cls بشكل أكبر ، ثم نفهم حل مشكلة cls في التقرير.المشكلة هي أن عنصر الصورة ليس له عرض وارتفاع واضحان ولحل المشكلة تابع المقال الاي الاخر.
الطريقة الصحيحة لحل مشكلة cls لا تحتوي عناصر الصورة على عرض وارتفاع واضحين
حل مشكلة عناصر الصورة ليس لها صريح width وheight لمدونات بلوجر يتجلى جوهر المشكلة في تغيير موضع الصورة ، لأنه يظهر تأخير بدلاً من النقر فجأة فوق شيء آخر ، وهناك مشكلة عند تنزيل الصورة مرة أخرى ويكون هناك تأخير في ظهور الصورة داخل المقال ، المشكلة هي أن عناصر الصورة لا تحتوي على عرض وارتفاع واضحين.
حل مشكلة سرعة التحول في التخطيط التراكمي (CLS) لمدونة بلوجر
واحدة من أكثر المشكلات المربكة للمسؤولين هي CLS أو تغيير التخطيط التراكمي (CLS) ، والذي يظهر ضمن قسم مقاييس أداء الويب الأساسية في Search Console.
على الرغم من أن مشكلة CLS تبدو للوهلة الأولى معقدة ويصعب حلها ، عندما تلقي نظرة فاحصة على مشكلة CLS ، يصبح من الواضح كيفية حلها ومدى سهولة حلها.
كيفية إصلاح عناصر الصورة لا تحتوي على عرض وارتفاع واضحين في قالب سيو بلس
تكون مشكلات سي إل إس أو مشكلة CLS أو مشكلات نقل تخطيط التجميع أولًا ذات صلة بالمستخدمين ، ثم بمحركات البحث أو برامج الزحف نفسها.
إنه الانقلاب المفاجئ للصفحة بحيث يقفز المحتوى دون تردد ويتحرك من أعلى إلى أسفل أو من أعلى إلى أسفل في غمضة عين على الشاشة ... مما يتسبب في إرباك الزائر وربما يتسبب في قيامه بالنقر فوق الزر زر خاطئ بسبب خطأ CLS أو مكان.
إصلاح عناصر الصورة ليس لها عرض وارتفاع صريح في PageSpeed Insights
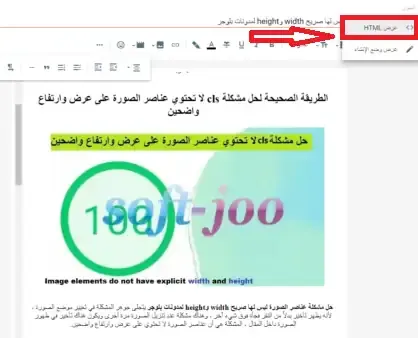
1. اذهب إلى صفحة الموضوع وافتح عرض html انظر الي الصورة التالية.
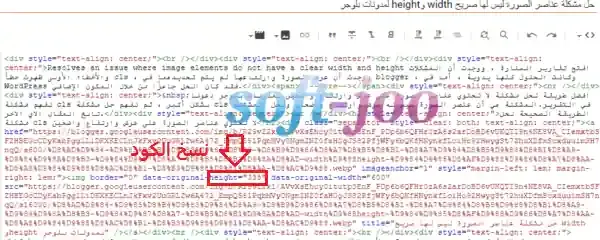
2. ابحث عن الكود الآتي "height="338 ثم نسخ الكود كما في الصورة التالية.
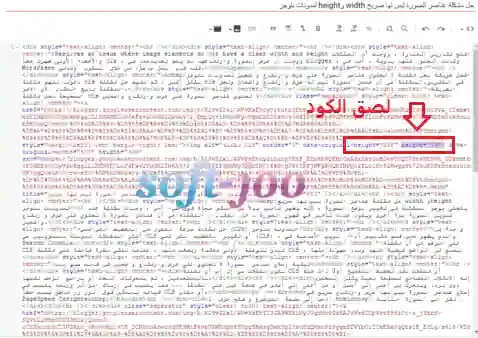
3. يتم لصق الكود الآتي "height="338 بعد ترك مسافة بعد كود "height="338 كما في الصورة التالية.
4. ابحث عن الكود الآتي "width="418 ثم نسخ الكود كما في الصورة السابقة.
5. يتم لصق الكود الآتي "width="418 بعد ترك مسافة بعد كود "width="418 كما في الصورة السابقة.
6. يتم تكرار نفس الشرح علي جميع الصور داخل المقال ثم نشر المقال.
وبهذا الشرح قدمنا حل لمشكلة عناصر الصور لا تحتوي على قيَم width وheight محدَّدة علي موقع برامج جو واذا واجهتك اي مشكلة لا تتردد في طرحها في تعليق اسفل المقال .